
___
The Equinix Design System was created to unify and modernize several different products offered by Equinix, the world's largest datacenter provider. The culmination of years of work from several design teams, I audited every product and company initiative to unify our approach to product design, including layouts, typography, icons, colors, and a common library of UI components.

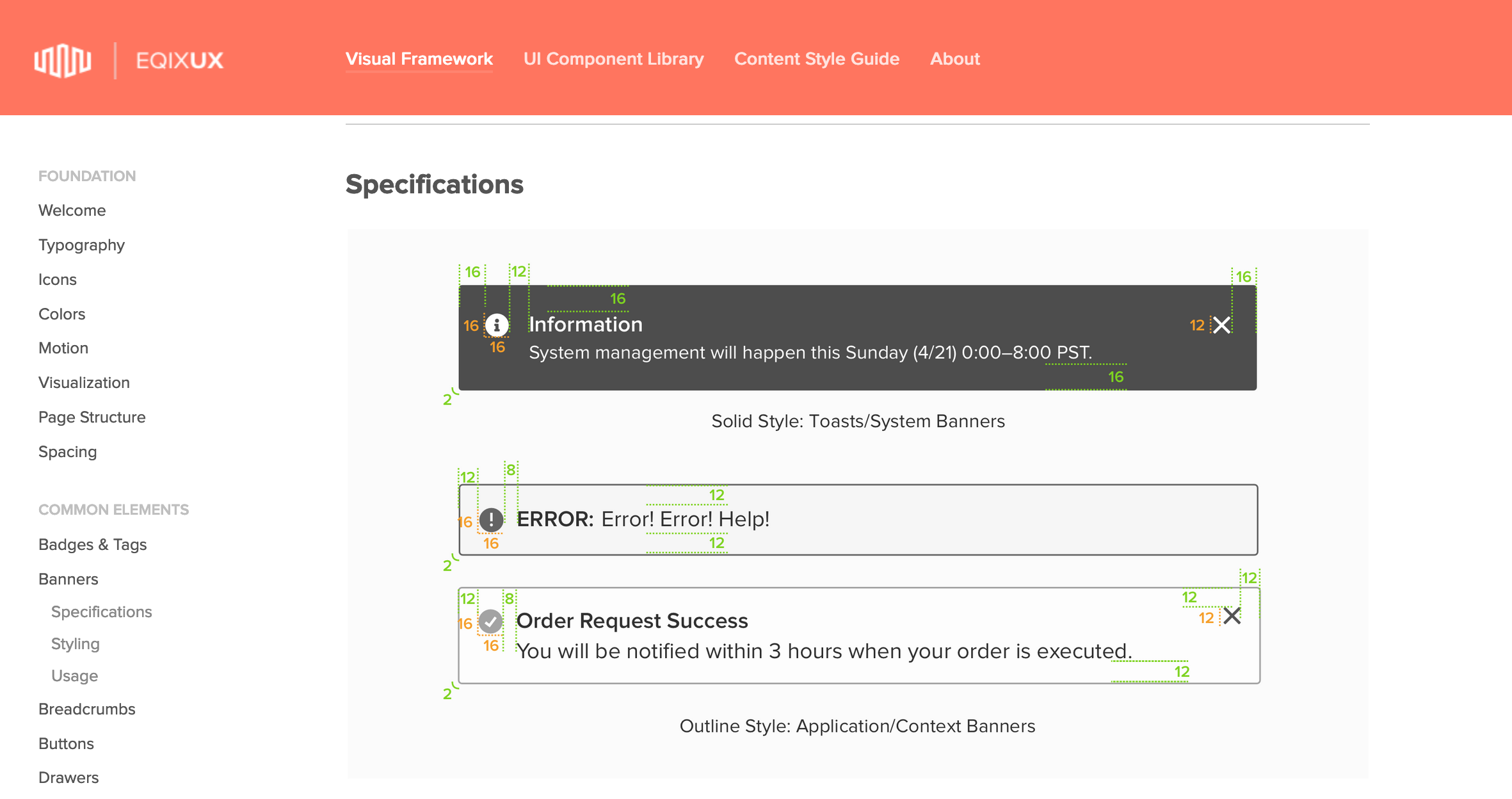
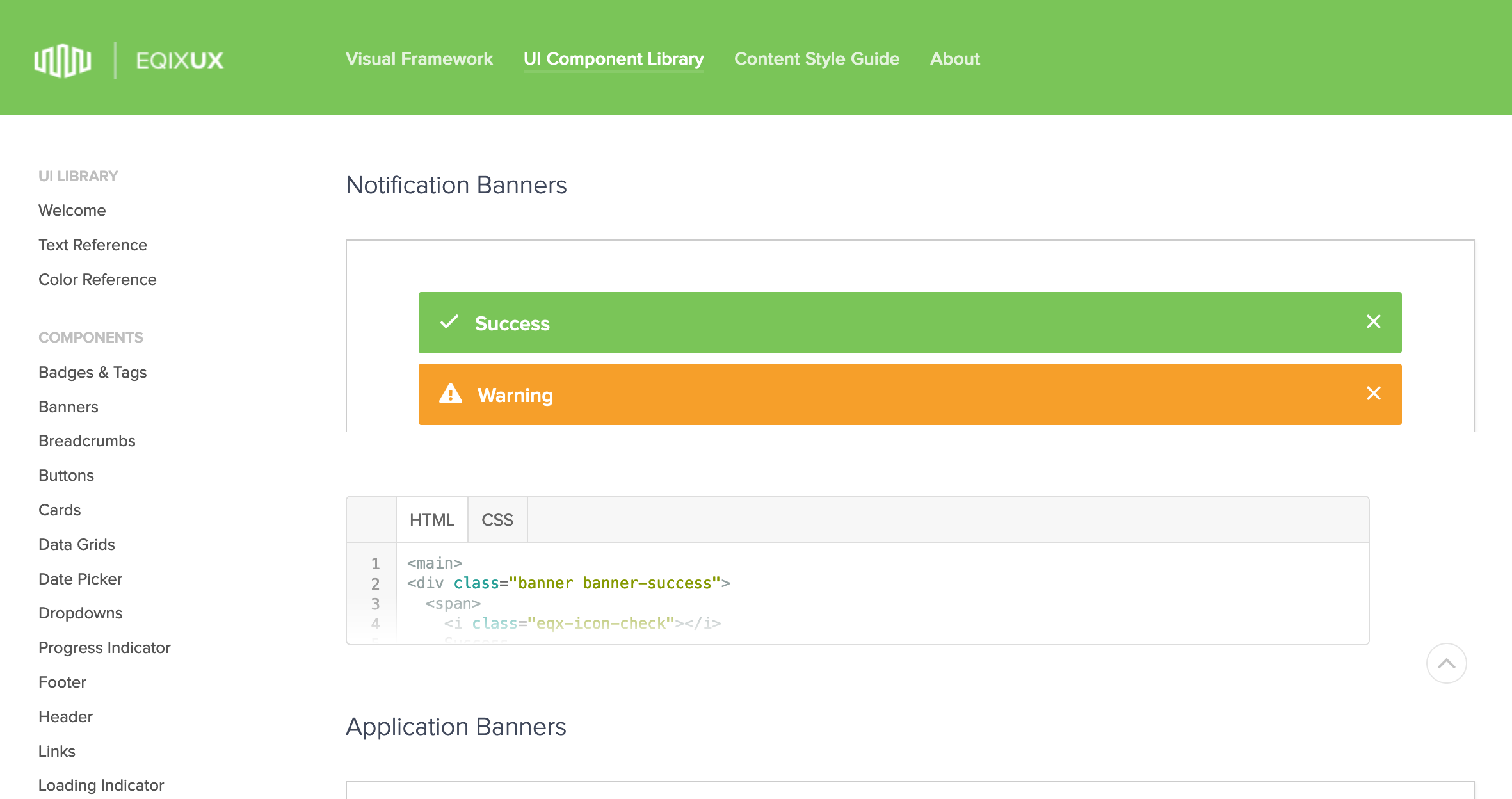
UI components included visual specifications, usage guidelines, styling options, and interaction guidelines.

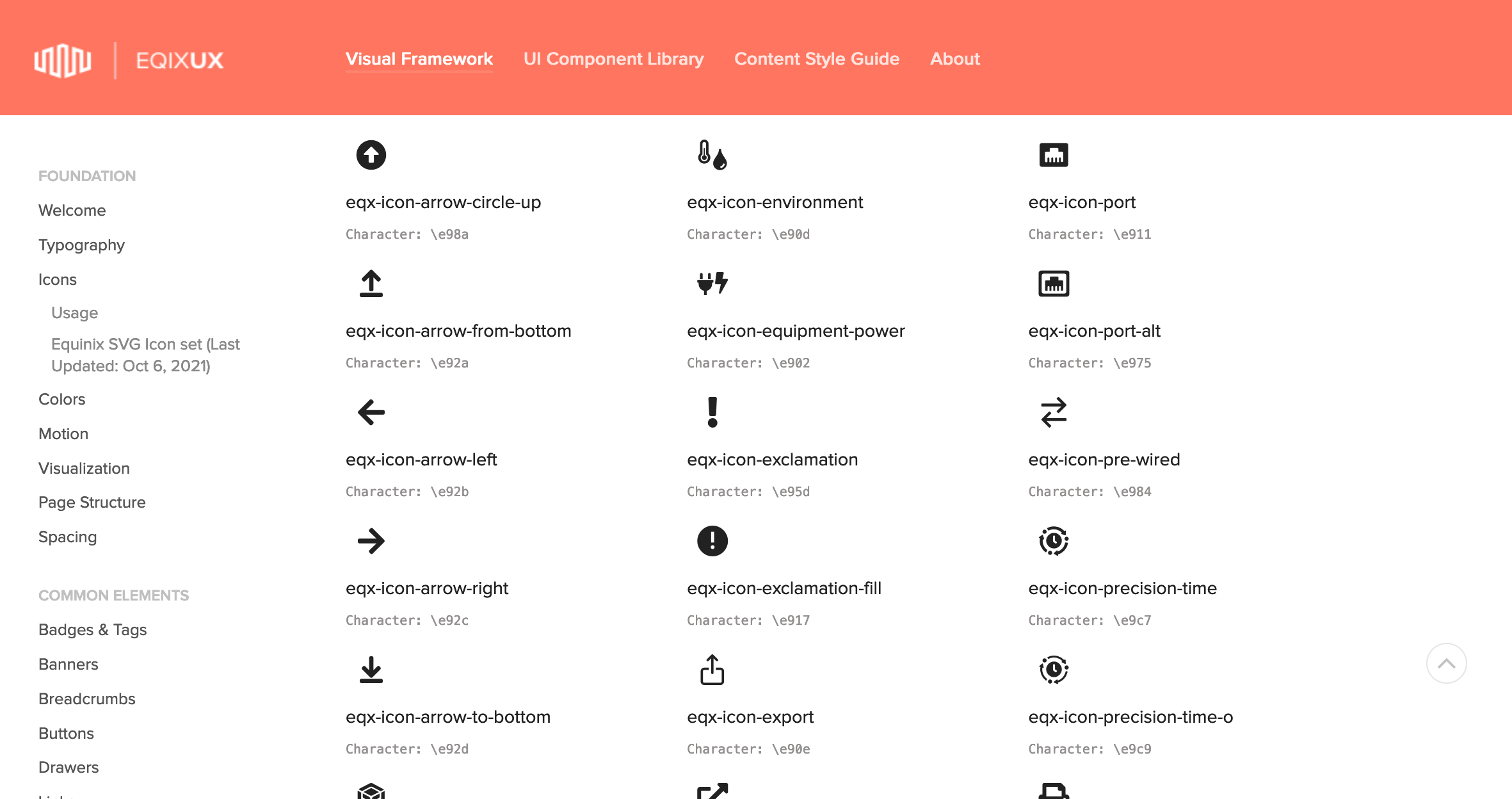
A custom icon font was managed and updated by our team to meet the needs of ever-evolving, highly technical product lines.

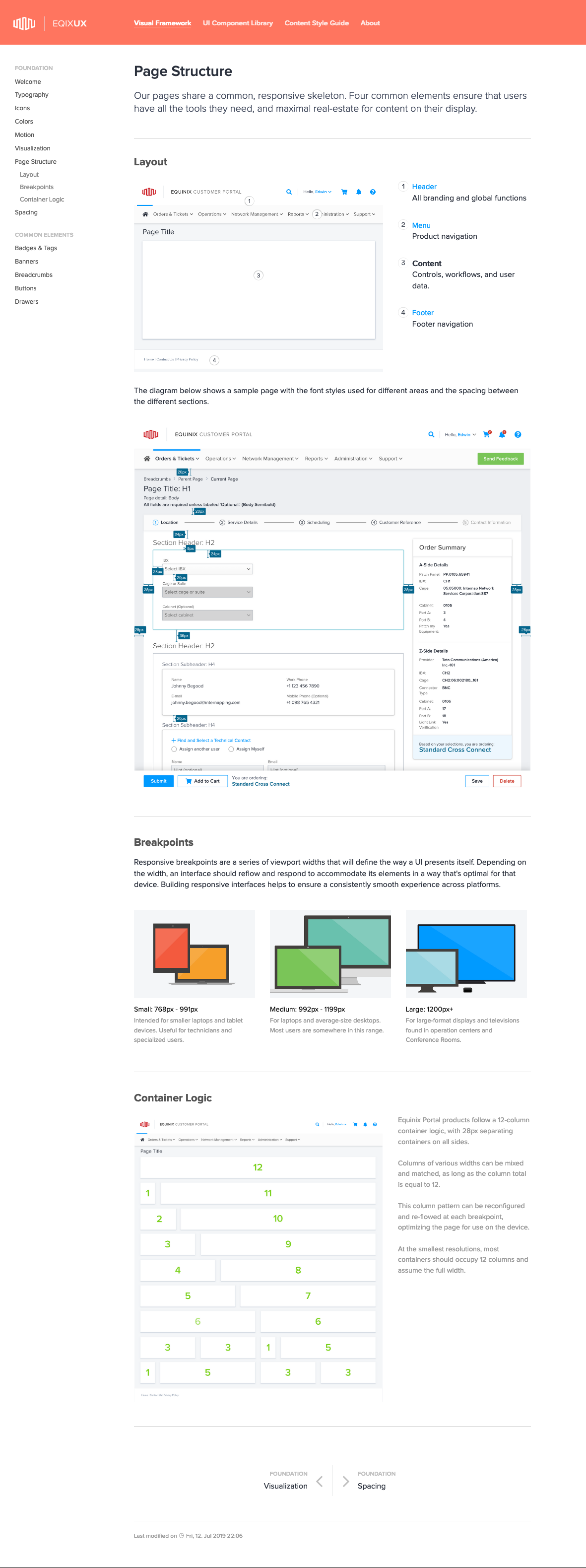
Recommendations for page structures included pixel breakpoints, responsive behaviors, and variations of a 24-column UI grid system

Every UI component included an interactive code sample with HTML and CSS for developers to quickly build pages, flows, and features.
Equinix Design System
___
Design System
Equinix, 2020 | Visit Site
A toolkit of UX guidelines, visual components, and code snippets to build experiences for the people who use and manage Equinix datacenters.